こんにちは、ゆーんです。
9月2日にはてなブログからガイドライン変更のお知らせがきましたね。
その中に載っている「はてなブログ個人営利利用ガイドライン(2019年10月1日施行予定)」で、はてなブログを営利利用する場合は連絡先の明示が必要となることが書かれています。
ブログのどこかしらに広告を貼っていたら、営利利用に当てはまるようですね。
グーグルアドセンス申請時にプライバシーポリシーは作っていましたが、お問い合わせフォームは作っていなかったので、今回取り急ぎサイドバーに設置しました。
連絡先はお問い合わせフォームで良いのか?
まずそもそもなのですが、連絡先として表示する情報が「お問い合わせフォーム」で良いのか?という疑問もありました。
「はてなブログ個人営利利用ガイドライン」では、「連絡先として表示する情報」について
連絡先として表示する情報は、恒常的に受信できるメールアドレスなど、誰でも直接連絡が取れるものとしてください。コメント欄やSNSアカウントへのリプライなど公開での投稿、SNSのフォロワーや特定サービスの登録者のみが利用できるダイレクトメールやメッセージ機能などは連絡先とみなしません
としています。
「恒常的に受信できるメールアドレス」なので、実際にアドレスを表示しないといけないのかな?とも思いましたが、「お問い合わせフォーム」も登録など必要なく、常にメールで内容を受け取ることができるようなので問題ないのではないか。
と思い、ひとまず「お問い合わせフォーム」を設置することにしました。
「お問い合わせフォーム」の設置
今回わたしが参考にさせていただいたのはこちらのブログです。
簡単に流れを説明したいと思います。
Google フォーム を開きます。

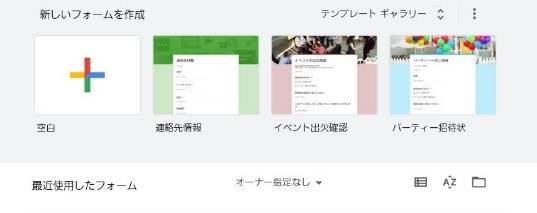
[グーグルフォームを使ってみる]から、[新しいフォームを作成・空白]を選びます。

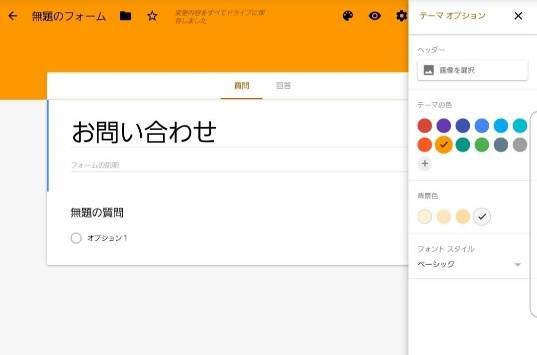
[無題のフォーム]を[お問い合わせ]に変更。
右上のパレットで背景色が変えられるので、ブログと同じオレンジにしてみました。

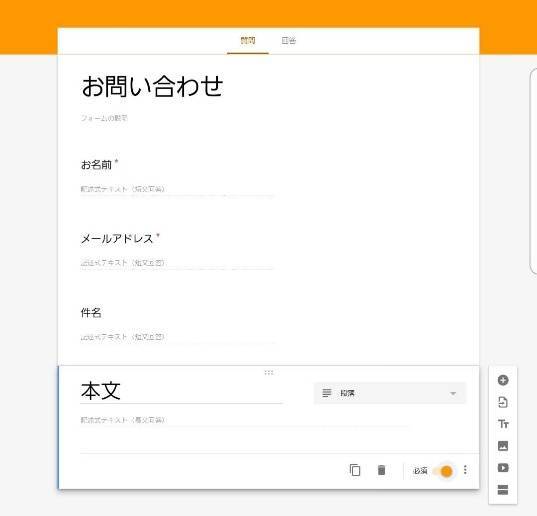
[無題の質問]を、[お名前]に変えます。

右側の+マークで質問項目を増やし、記載して欲しいことを追加していきます。

右下の[必須]にチェックを入れることで、必須項目に指定することができるようです。
わたしは[件名]以外は必須としました。

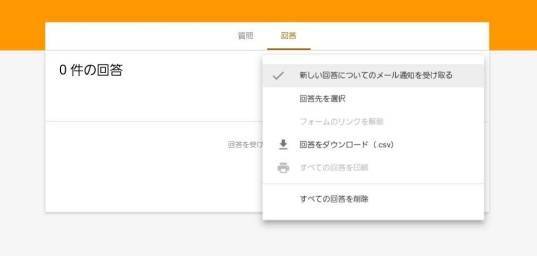
ページを[回答]に変えて、[新しい回答についてのメール通知を受け取る]にチェックをいれます。
スクショし忘れましたが、画面右上の[設定]マークから[プレゼンテーション]を選択し、「別の回答を送信するためのリンクを表示」のチェックははずします。
「確認メッセージ」の文章は「お問い合わせいただきありがとうございました。」などお礼の文章にすると良いそうです。
全て完了したら、リンクを作ります。
画面右上の[送信]ボタンを押し、[<>]からアドレスをコピーします。

はてなブログで「固定ページ」を作る
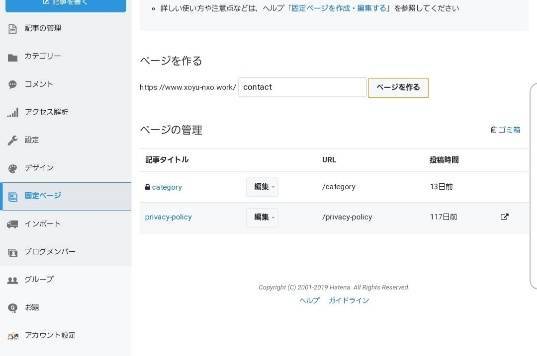
次にはてなブログで[固定ページ]を作成していきます。
[固定ページ]をクリック、リンクは「contact」にします。

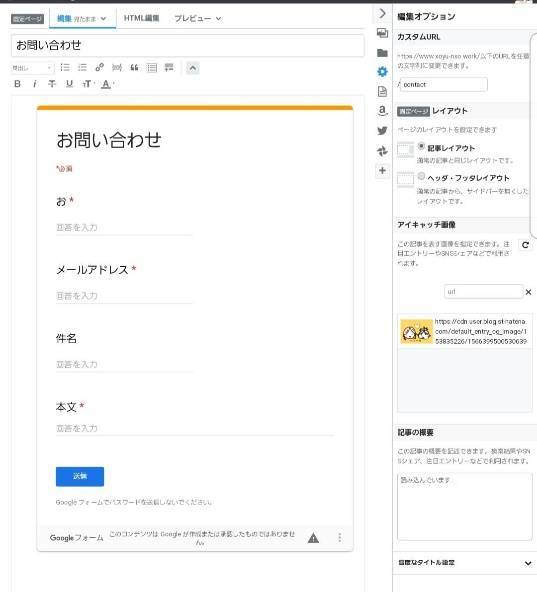
編集画面になるので、タイトルを[お問い合わせ]にし、[HTML編集]に先ほどのアドレスを貼りつけます。
[見たまま]で見ると、こんな感じ。

ハイ。なぜか[お名前]が[お]になってますね。
訂正して投稿します。グーグルフォームのページを開いたままでよかった。

できあがったページがこちら。
このページのURLをコピーします。
「お問い合わせ」をサイドバーに設置する
最後に、作成した[固定ページ]をサイドバーに設置します。
[デザイン]→[設定]→[サイドバー]をクリック。
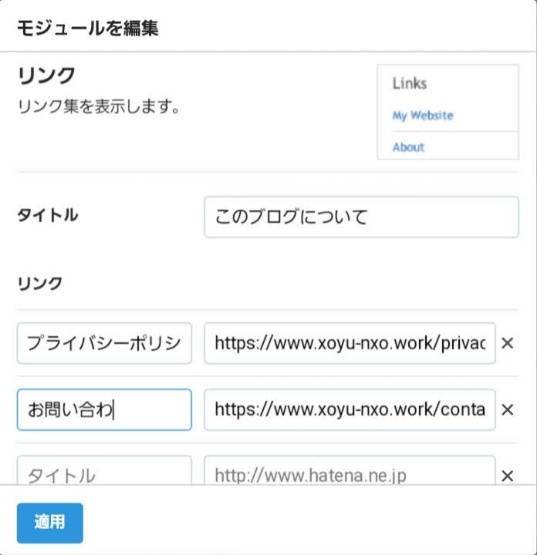
[+モジュールを追加]から[リンク]を選択します。

すでに作っているプライバシーポリシーと一緒の枠にしてしまいたかったので、タイトルを[このブログについて]にして[プライバシーポリシー]と[お問い合わせ]のリンクを貼りつけました。
[適用]をクリックし、最後に忘れず[変更を保存する]を押しましょう。(これ、良く忘れてギャーっとなるのです。)

お、出てる出てる( ^)o(^ )♪
まとめ
だいぶざっとですが、わたしがやったことは恐らくこれで全てかと思います。
もしも何か記入漏れがあったり、おいこれ違うぞがあったら教えてください。
ご存知の方も多いかと思いますが、わたくしかなりの機械オンチでございます。
が、こんなわたしでもこの[お問い合わせフォーム]の設置は比較的すんなりと行うことができました。(書いてはいないチョイミスは多々ありましたが^_^;)
とりあえず、覚えているうちにメモしておかないと、という気持ちで設置直後に書きなぐっております。
これで、「お問い合わせフォーム」は「連絡先」とみなしませんとか言われたらショック(ー_ー)!!
ゆーんでした。